인쇄생활백서
인쇄와 이미지 해상도
디지털 이미지의 두 가지 유형
컴퓨터에서 디지털 이미지를 저장하는 데 쓰이는 이미지 파일 포맷 또는 메모리 저장 방식은 크게 두 가지의 유형으로 나눌 수 있습니다.
래스터 그래픽 Raster Graphics
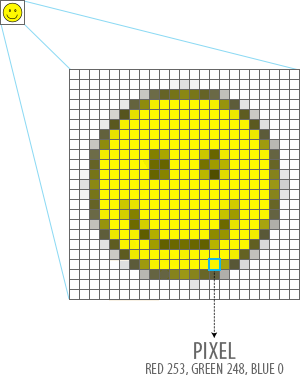
래스터 그래픽 Raster Graphics 또는 비트맵 이미지 Bitmap Image는 점을 찍어 화면을 표현하는 점묘화와 같습니다. 픽셀 화소, Pixel이라 부르는 사각형의 점을 격자 형태의 좌표계에 배열해서 구성한 이미지 저장 포맷으로 대표적인 파일 포맷은 JPEG, GIF, PNG 등입니다.
래스터 이미지는 사진과 같은 다양한 색상을 가진 이미지를 정밀하게 표현할 수 있습니다. 래스터 그래픽의 화질은 해상도에 종속적인 특징이 있습니다. 화질의 명백한 손실 없이 해상도를 자유자재로 조절하는 것은 가능하지 않습니다. 해상도가 높아질수록 이미지 품질이 좋아지지만, 해상도가 고정되어 있기 때문에 확대 Up-Scale할 때 계단 현상이 나타나며, 축소나 회전 등의 변형 시에도 안티앨리어싱 Anti-Aliasing이 중복으로 적용되면 이미지 퀄리티가 낮아집니다.

벡터 그래픽 Vector Graphics
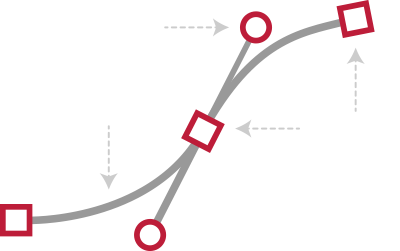
벡터 그래픽 Vector Graphics은 점들 Anchor Points을 잇는 경로 Path과 도형 Shape을 수학적 연산을 통해 좌표계에 구성한 이미지 저장 포맷으로 대표적인 파일 포맷은 AI, SVG 등이 있습니다.
벡터 그래픽은 경로가 시작되는 지점 Initial Point, Tail과 끝나는 지점 Terminal Point, Head, 경로 Path가 곡선을 이루는 정도, 그리고 경로를 둘러싸거나 채우는 색상 등의 데이터를 포함하기 때문에 확대하거나 변형을 할 때 이미지의 선명도가 그대로 유지됩니다. 심볼과 로고타입, 그리고 서체 등 색상의 계조의 변화가 많지 않은 단순한 명료한 이미지에 주로 사용됩니다. 벡터 그래픽을 지원하는 대표적인 어플리케이션은 Adobe Illustrator입니다.

사진 등의 이미지 해상도 Resolution
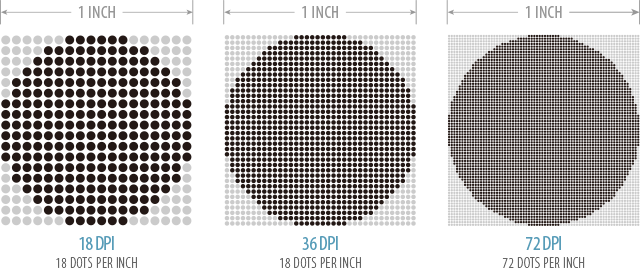
해상도 Resolution는 스크린이나 종이 등에 표현된 그림이나 글씨 따위가 표현된 섬세함의 정도를 나타내는 말입니다. 1인치 안에 표현되는 픽셀이나 도트의 수로 밀도를 표시합니다.해상도가 높다는 말은 더 작은 점으로 이루어진 이미지를 구현할 수 있다는 말이고, 그렇게 함으로써 이미지를 더 섬세하고 자연스럽게 구현할 수 있게 됩니다.
PPI Pixels Per Inch는 인치당 픽셀 수로 컴퓨터 모니터, 스마트폰, 텔레비전의 해상도를 설명하는 데에 사용합니다.
DPI Dots Per Inch는 인쇄된 화면의 인치당 도트 수로 인쇄물의 해상도를 설명하는데 사용합니다.

단위길이당 픽셀과 도트 수가 높을수록 선명하고 디테일 풍부한 이미지를 표시한다는 점에서 두 단위가 크게 다르지 않습니다. 그러나 하나의 픽셀이 다양한 색 24bit 컬러일 경우 16,777,216색 중 한 색을 표현할 수 있는데 반해 인쇄 시의 도트는 색이 ‘있음’ 또는 ‘없음’ 만을 표현할 수 있습니다. 하나의 점이 나타낼 수 있는 정보량을 따지면 픽셀이 도트보다 압도적으로 높습니다.

72 PPI

300 PPI
대부분의 스크린에서의 표준 해상도는 72 PPI입니다. 72 PPI의 이미지는 모니터에서는 문제가 업지만 인쇄용으로는 부적합합니다. 인쇄용 이미지의 해상도는 300 PPI를 권장합니다.
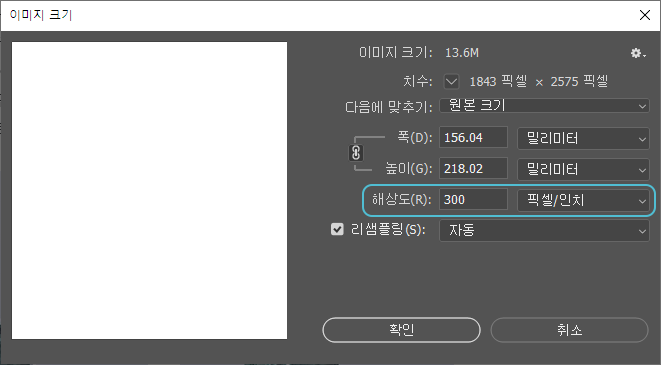
해상도는 래스터 이미지에만 적용되는 개념입니다. 인쇄를 위해 PSD, JPG, PNG,등의 파일 포맷을 사용할 경우에는 반드시 권장 해상도를 지켜야 합니다. 다음은 Adobe Photoshop에서 이미지 크기를 설정하는 화면입니다. 인쇄물의 폭과 높이를 ㎜ 또는 ㎝ 등의 측정 단위로 지정하고, 해상도가 300dpi로 지정합니다.

Adobe Photoshop에서의 해상도 설정
(이미지 Image → 이미지 크기 Image Size)
300px ÷ 2.54cm ≒ 118px/cm
이미지의 폭 또는 높이가 1cm씩 늘어갈 때마다
전체 치수가 120픽셀씩 증가해야 합니다.
※ 벡터 이미지는 확대 또는 축소 시에도 화질에 변화가 없기 때문에 해상도를 지정하지 않고 인쇄할 사이즈만 지정합니다.